Generate Google Ajax Api Key
- Q&A for Work. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information.
- Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.
- The YouTube Data API uses a quota to ensure that developers use the service as intended and do not create applications that unfairly reduce service quality or limit access for others. All API requests, including invalid requests, incur at least a one-point quota cost. You can find the quota available to your application in the API Console.
- Google reCaptcha is a popular service providing anti-abuse security to protect your application. For integrating Google reCaptcha in an application, the app or web domain has to be registered to get the API keys. There are two keys named as Site key and the Secret key will be given by registering the application.
Mar 02, 2020 One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
New Users: Before you can start using the Google Maps Platform APIs and SDKs, you must sign up and create a billing account.To learn more, see Get Started with Google Maps Platform.To use the Maps Embed API you must have an API key. The API key is a unique identifier that isused to authenticate requests associated with your project for usage and billing purposes.
Get the API key
You must have at least one API key associated with your project.
To get an API key:
- Visit the Google Cloud Platform Console.
- Click the project drop-down and select or create the project for which you want to add an API key.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click Create credentials > API key.
The API key created dialog displays your newly created API key. - Click Close.
The new API key is listed on the Credentials page under API keys.
(Remember to restrict the API key before using it in production.)
Add the API key to your request
You must include an API key with every Maps Embed API request.In the following example, replace YOUR_API_KEY withyour API key.
For more information about MODE and parameters options in the code above, see Forming the URL for the Maps Embed API.
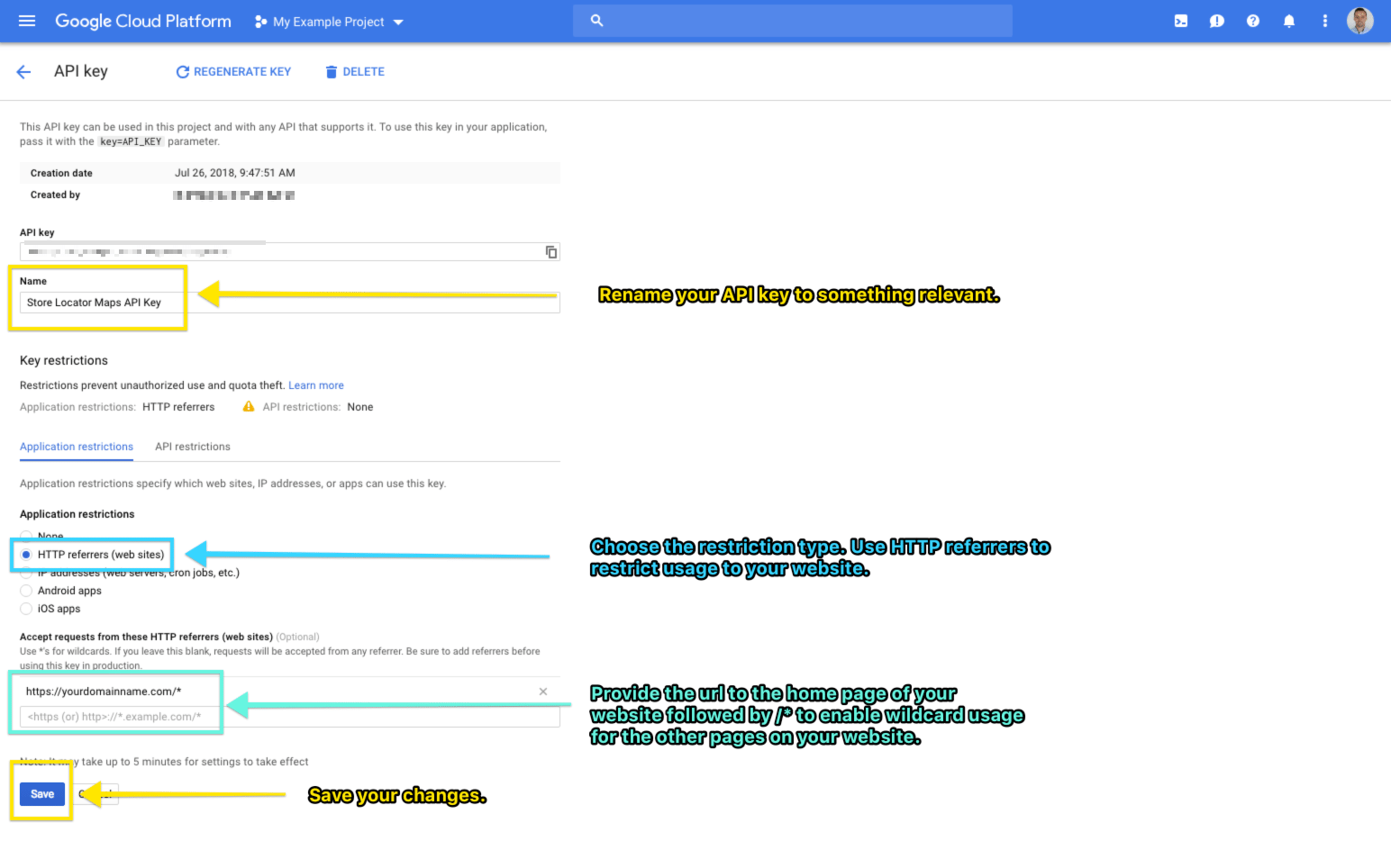
Restrict the API key
We strongly recommend that you restrict your API key. Restrictions provide added security and helpensure only authorized requests are made with your API key. There are two restrictions. You shouldset both:
- Application restriction: Limits usage of the API key to either websites (HTTP referrers), web servers (IP addresses), or mobile apps (Android apps or iOS apps). You can select only one restriction from this category, based on the platform of the API or SDK (see GMP APIs by Platform).
Note: If you need to call web, web service, and/or mobile APIs from the same (client-side) app, create and restrict multiple keys.
- API restriction: Limits usage of the API key to one or more APIs or SDKs. Requests to an API or SDK associated with the API key will be processed. Requests to an API or SDK not associated with the API key will fail. (The API or SDK must be enabled and must support the application restriction.)
To restrict an API key:
- Go to the Google Cloud Platform Console.
- Click the project drop-down select the project that contains the API key you want to secure.
- Click the menu button and select APIs & Services > Credentials.
- On the Credentials page, click the name of the API key that you want to secure.
- On the Restrict and rename API key page, set the restrictions:
- Application restrictions
- Select HTTP referrers (web sites).
- Add the referrers.
- API restrictions
- Select Restrict key.
- Click Select APIs and select Maps Embed API.
(If the Maps Embed API is not listed, you need to enable it.) - Click SAVE.
Do not follow this guide if you are using OneSignal with a website or WordPress blog.
Ajax Api Get
A Google Firebase Server Key is required for all Android mobile apps and Chrome apps & extensions. It is optional for Amazon apps.
What is a Firebase Server Key?
A Firebase Server Key and Firebase Sender ID are required in order to send push notifications to Android mobile app devices.
The goal of this section is to provision your Firebase Server Key and Firebase Sender ID for use in OneSignal.
Requirements
- An Android mobile app, Chrome app or extension, or an Amazon app. This is not for websites.
- A Google account
- A OneSignal Account, if you do not already have one.
Step 1: Create A Firebase Project
If you already have an FCM project you would like to use with OneSignal, you will need to retrieve your Sender ID and Firebase Cloud Messaging token. You may then skip to Step 2.
Visit the Firebase Console and sign in with your Google account.

Generate Random Api Key
Click CREATE NEW PROJECT or select an existing one below.
Enter a project name and press CREATE PROJECT.
Step 2: Getting Your Firebase Cloud Messaging Token And Sender ID
Click the gear icon in the top left and select Project settings.
Generate Google Ajax Api Keys
Select the CLOUD MESSAGING tab.
Save the two values listed under Server key and Sender ID.
Step 3: Configure Your OneSignal App's Android Platform Settings
Google Ajax Api Documentation
In the OneSignal dashboard, select your app from the All Apps page, then go to Settings. Under Native App Platforms, click Google Android.
Paste your Firebase Server Key and Firebase Sender ID into the fields and click Save.

Done! You now have a key to send push notifications from your app. 🥳
Generate ssh private key centos server. We would recommend always using it with 521 bits, since the keys are still small and probably more secure than the smaller keys (even though they should be safe as well).
Next, install the OneSignal SDK in your app. If you need help, we have a few SDK-specific guides:
What's Next
| Android SDK Setup |
| Amazon SDK Setup |
| Chrome Extension SDK Setup |
| Mobile Push Quickstart |